Wo schreibst du eigentlich deine Blogartikel? Der Editor ist der Bereich in WordPress, mit dem du deine Seiten und Beiträge erstellst. Wenn du also im Backend deiner Website einen neuen Blogartikel anlegst – weißt du in welchem Editor du arbeitest? Oder arbeitest du einfach mit dem Programm, das als Standard hinterlegt ist?
In diesem Blogartikel stelle ich dir die beiden größten Editoren vor, damit du danach entscheiden kannst, welcher besser zu dir passt.
Was ist der Gutenberg Editor?
Im Dezember 2018 und mit dem Update auf WordPress 5.0 wurde der Gutenberg Editor zum Standard-Editor von WordPress. Wenn du einen neuen Blogartikel anlegst öffnet sich automatisch der Gutenberg Editor.
Vom Aufbau und der Benutzung her orientiert er sich an Page-Buildern wie Elementor, Divi oder Thrive Architect. Mit diesen Tools kannst du das Design deiner Website schnell und einfach aus unterschiedlichen Design-Blöcken zusammenstellen.
Auch der Gutenberg Editor ist ein Block Editor: Mit ihm baust du das Design deiner Blogartikel aus unterschiedlichen Inhalts-Blöcken zusammen. Gerade bei komplexen Blogartikeln ist es so einfacher, das passende Design zu gestalten. Denn der Gutenberg Editor bietet dir unglaublich viele Design Möglichkeiten, die du mit nur einem Klick einfügen kannst.

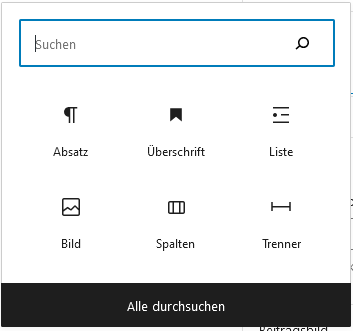
Standardmäßig wählst du bei jedem Absatz aus, um was für ein Design Element es sich handelt. Die gängigsten Elemente, wie Absatz, Überschrift, Liste und Bild kommen dir sicher gleich bekannt vor.
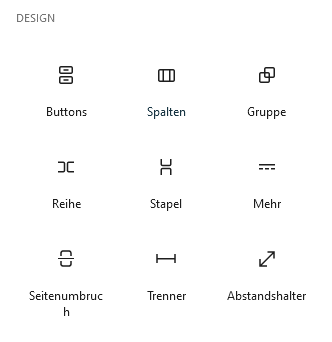
Besonders praktisch ist die Option, Bilder und Text oder auch mehrere Bilder einfach nebeneinander anzuordnen. Doch auch einen Button zu platzieren oder mehrere Spalten zu erstellen ist mit wenigen Klicks – und ohne HTML-Kenntnisse oder PlugIn – möglich.

Was ist der WordPress Classic Editor?
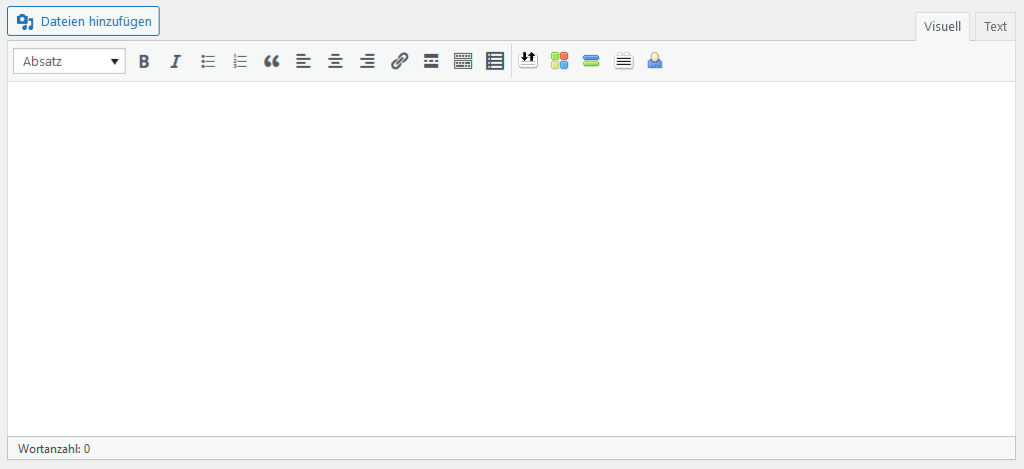
Der WordPress Classic Editor war bis im Dezember 2018 das Update auf die WordPress Version 5.0 stattfand der Standard-Editor für WordPress. Bis dahin hat er sich automatisch geöffnet, wenn du einen neuen Beitrag für deine Blogartikel angelegt hast. Und er war so aufgebaut, dass du sofort und intuitiv starten konntest:
Denn der WordPress Classic Editor funktioniert eigentlich genau so wie ein Textverarbeitungsprogramm. Oder, wenn wir bei einem Vergleich aus der Online-Welt bleiben wollen: Genau wie die dein E-Mail-Tool!
Das bedeutet: Du schreibst einfach deinen Text von oben nach unten runter und musst dabei gar nicht viel beachten. Wenn du Formatierungen vornehmen möchtest, also zum Beispiel Fettungen und Bullet Points ergänzen oder Zitate einfügen, dann funktioniert das einfach, indem du den entsprechenden Button anklickst. Wenn du Textstellen verschieben möchtest, kannst du sie ausschneiden und an einer anderen Stelle wieder einfügen.
Und das war es auch schon!

So aktivierst du den WordPress Classic Editor
Ende 2018 wurde der WordPress Classic Editor durch den Gutenberg Editor ersetzt. Das WordPress-Team hat sich jedoch dazu entschieden, ihn weiterhin, als ein offizielles, durch das WordPress-Team gepflegtes, PlugIn zur Verfügung zu stellen.
Wenn du also lieber mit diesem Editor bloggen möchtest, musst du einfach nur das PlugIn installieren:
- Suche über “PlugIns”, “Installieren” nach “Wordpress Classic Editor” und installiere diesen.
- Stelle sicher, dass der WordPress Classic Editor auch aktiviert ist.
- Nun öffnen sich deine neuen Beiträge automatisch in diesem Editor.
Was ist der Unterschied zwischen dem Gutenberg Editor und dem WordPress Classic Editor?
Text-basierte Blogartikel schreiben sich mit dem Classic Editor einfacher: Er ist für den Start ein sehr intuitiver Editor, in den du dich nicht erst einarbeiten musst, sondern mit dem du einfach losbloggen kannst.
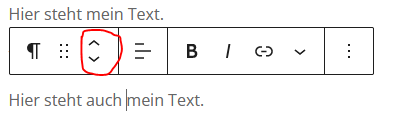
Das Editieren ist im Classic Editor besonders einfach: Du kannst Textblöcke ausschneiden und wieder einfügen, während du sie im Gutenberg Editor über die Pfeiltasten nach oben oder unten bewegen musst:

Wenn du allerdings einen komplexen Blogartikel, mit speziellem Design, vielen Bildern und integriertem CTA erstellen willst, dann ist der Gutenberg Editor die bessere Wahl für dich. Diese Wünsche kannst du hier viel leichter umsetzen.
Welche weiteren Editoren gibt es?
Weitere bekannte Editoren gehören zu den Page Buildern Elementor, Thrive Architect oder Divi. Wenn du mit einem davon arbeitest, hast du auch die Möglichkeit deine Blogartikel im hauseigenen Editor zu gestalten. Ob sich das für dich lohnt hängt davon ab, wie fit du technisch bist und welche Features du umsetzen möchtest.

